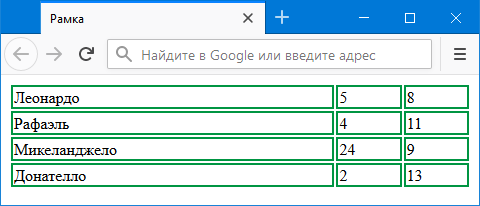
Рамки и линии CSS/HTML
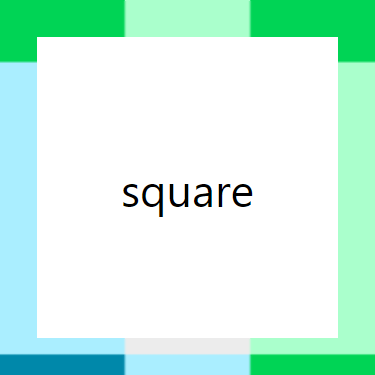
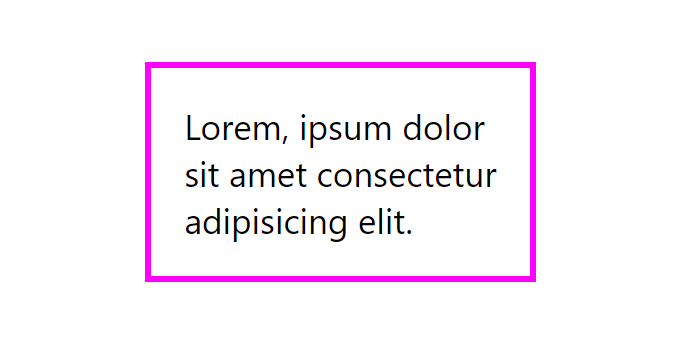
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний. Делается это при помощи стилей CSS, то есть не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.








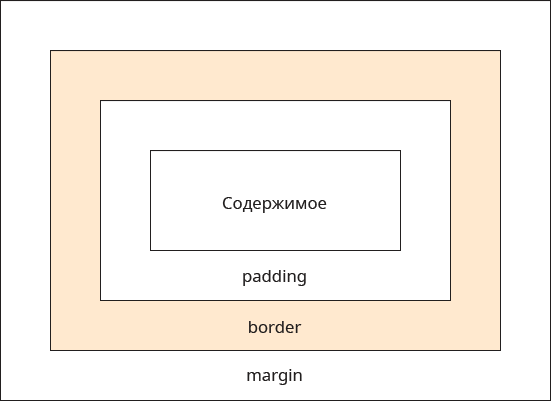
Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным border — легко запутаться. Даже многие неплохие руководства типа статьи Дадли Стори, которую мы переводили в прошлом году грешат тем, что даже после них ощущение сложности не проходит. Есть мнение, что его сложность преувеличена, а возможности недооценены. Попробуем исправить это упущение.















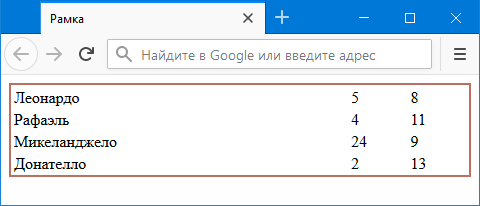
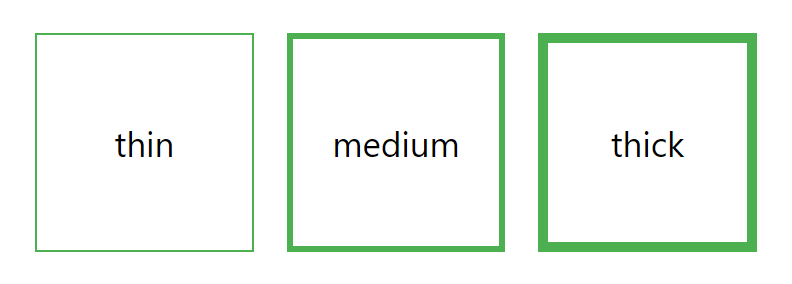
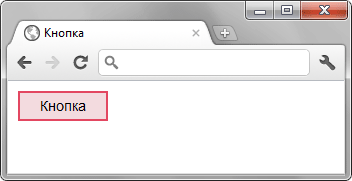
В этом примере мы используем элемент img для отображения картинки и задаем ему свойство style , чтобы установить рамку. Стиль задает тип рамки например, solid для сплошной рамки , а цвет определяет цвет рамки например, black для черного цвета. Алексей Алешин 03 апреля Есть что добавить?