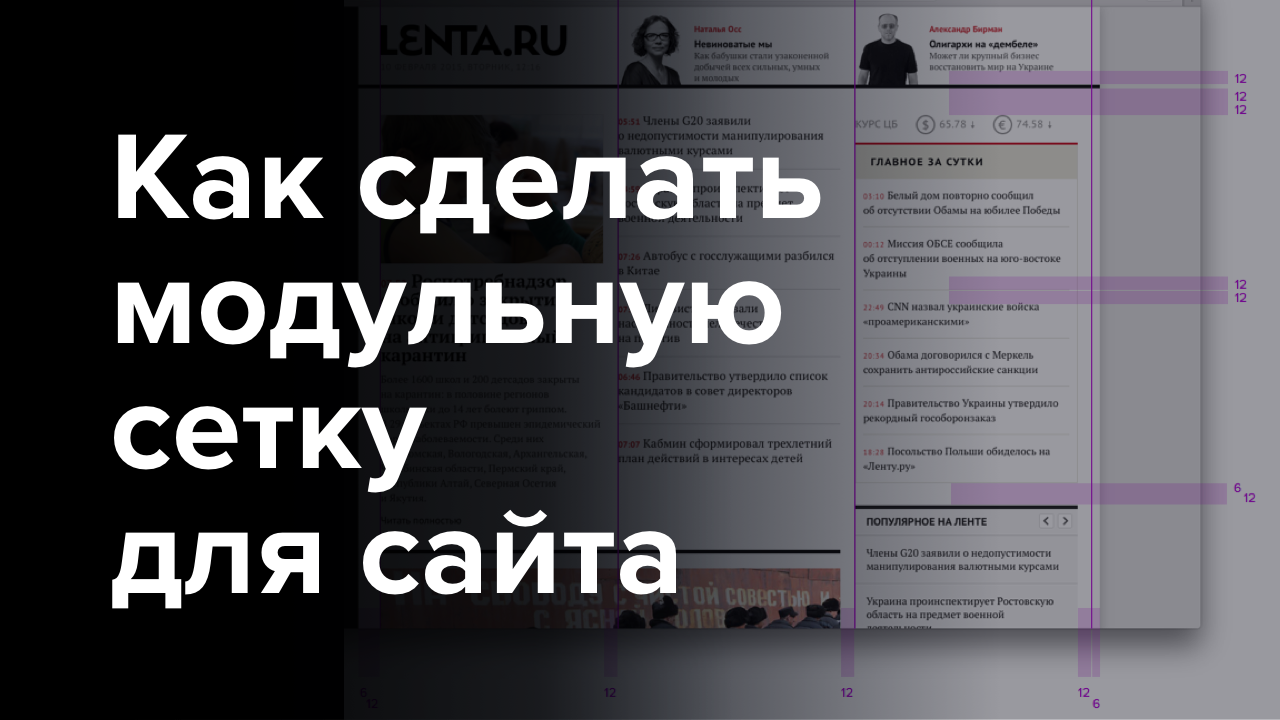
Модульная сетка в дизайне лендингов: как сверстать макет быстрее и проще
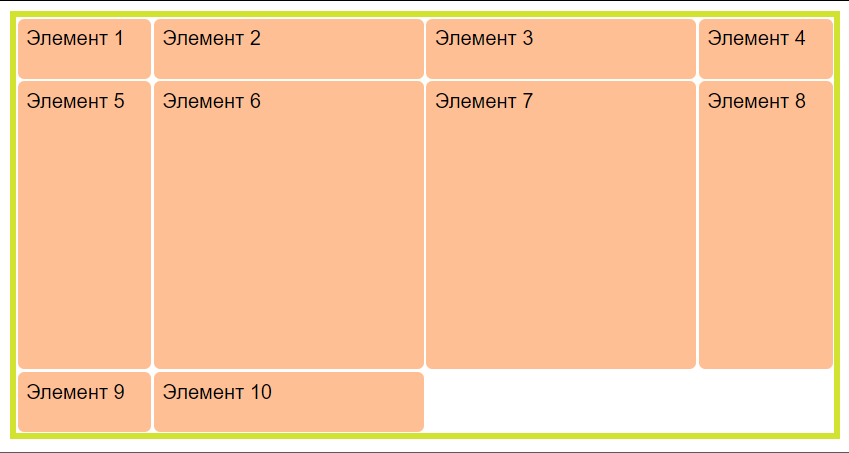
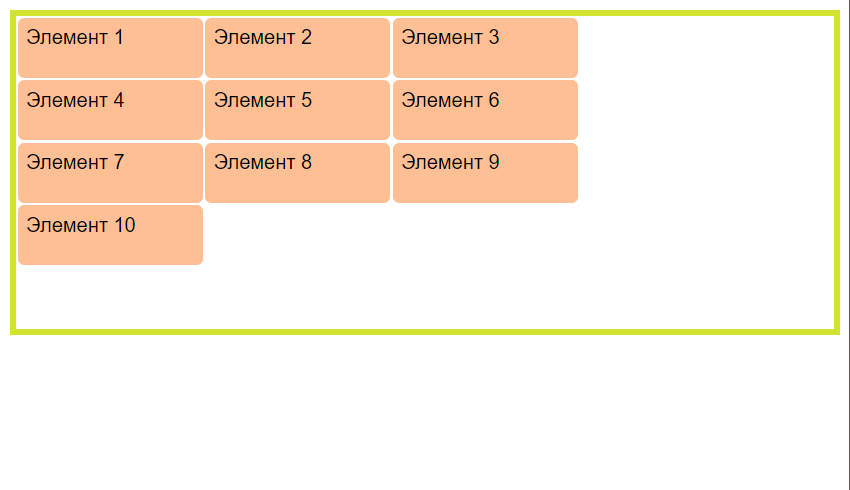
Используйте нашу мощную мобильную сетку flexbox для создания макетов всех форм и размеров. Используется система «12 колонок», 5-ти адаптивных ярусов, препроцессоров Sass и предустановленных классов. Система сеток Bootstrap 4 использует контейнеры, ряды и колонки, чтобы удобно располагать содержимое. Бутстрап реализован с помощью флексбокса и полностью адаптивен. Ниже приведен пример и глубокий взгляд на объединение сетки.






Из чего это сделано. Из чего делают йод. Йод очень популярное средство для обеззараживания различных повреждений кожи ссадины, царапины, порезы и т. Еще одно его распространенное применение - йодная сетка, я уверен многие испытали это на себе в детстве. А вы знаете из чего делают йод? Почему одни его растворы коричневые, а другие фиолетовые?








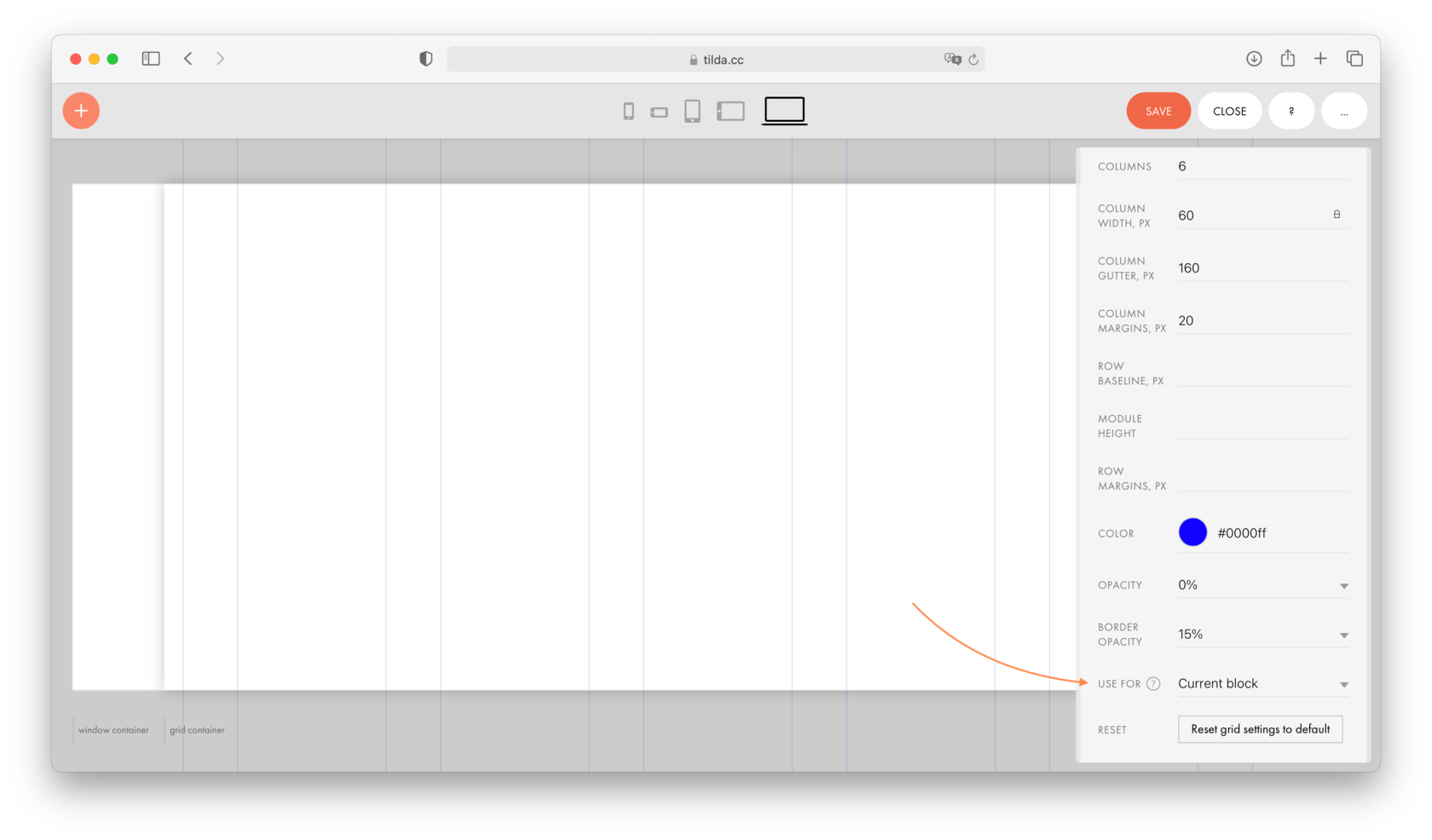
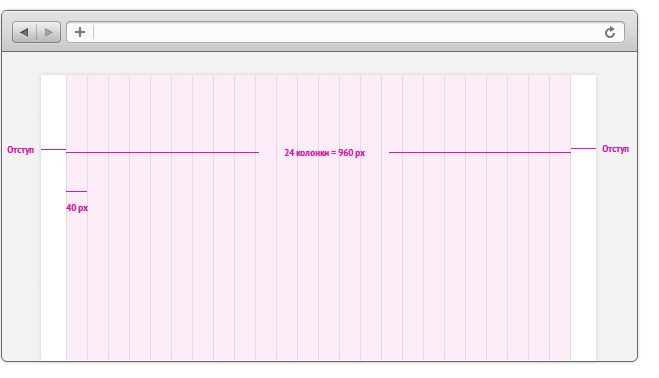
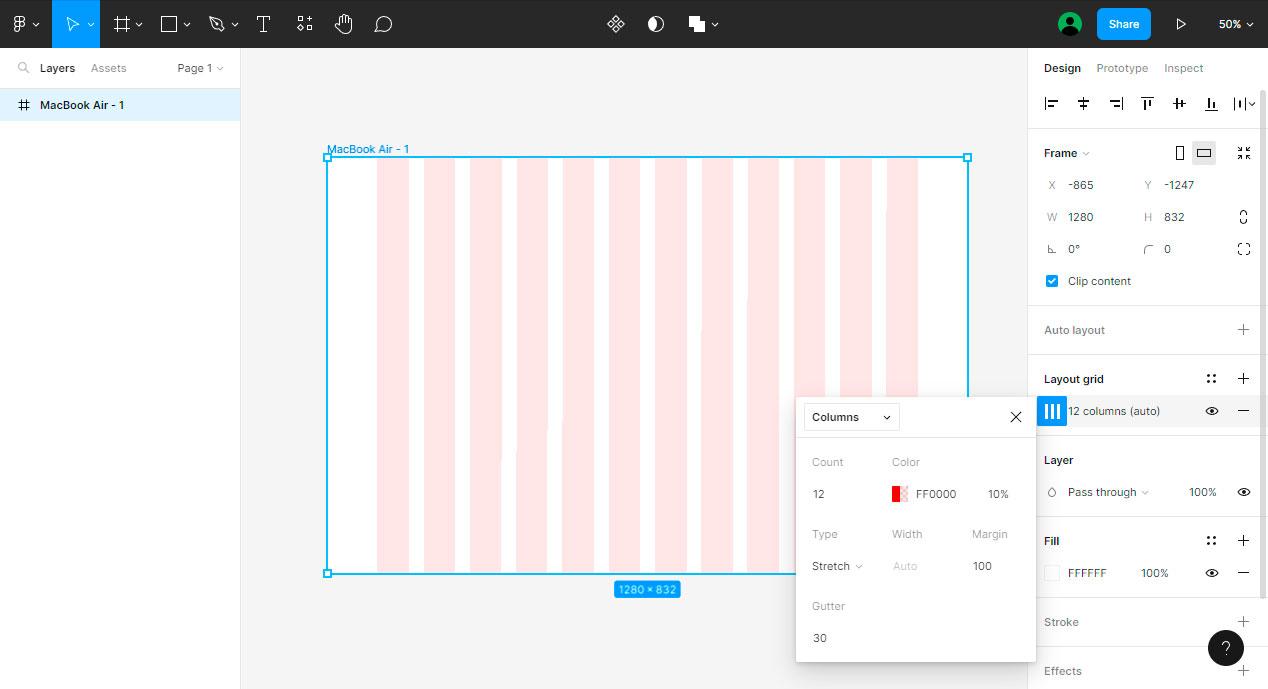
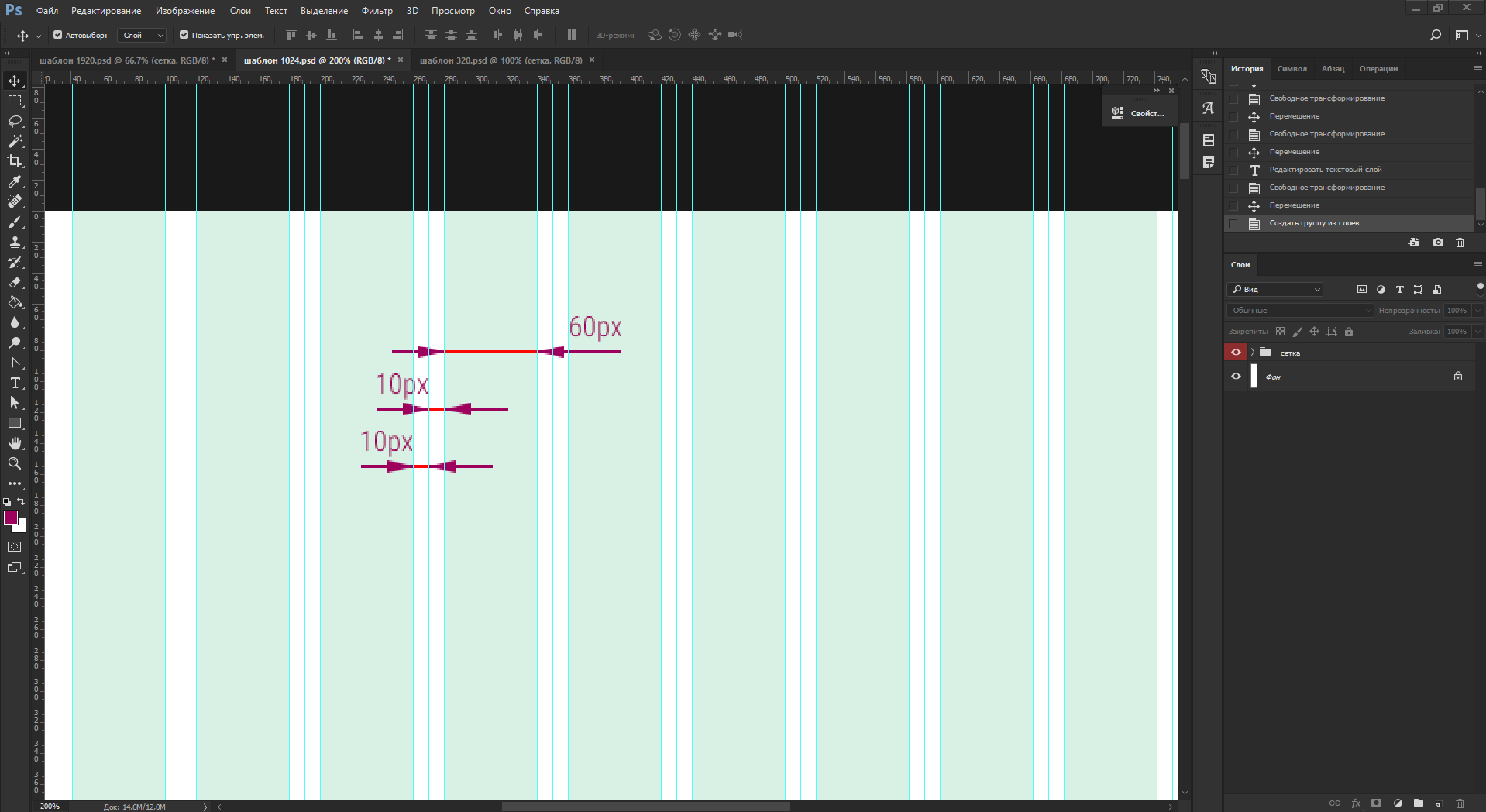
У многих дизайнеров возникают трудности при создании адаптивных и мобильных версий сайта. Зачастую непонятно, где какие элементы располагать и какого размера они должны быть. В данной статье я хочу показать, что это не так уж и сложно, особенно если использовать в работе модульную сетку. Вообще модульные сетки — это прекрасный инструмент, который помогает дизайнеру сильно упростить работу, а результат сделать более профессиональным, эстетичным и приятным для восприятия. Поскольку на данный момент мониторы работают в разрешениях, начиная с ? Размер каждой колонки составляет 60 рх, а отступы между ними — 20 рх.