Как центрировать шрифт в HTML
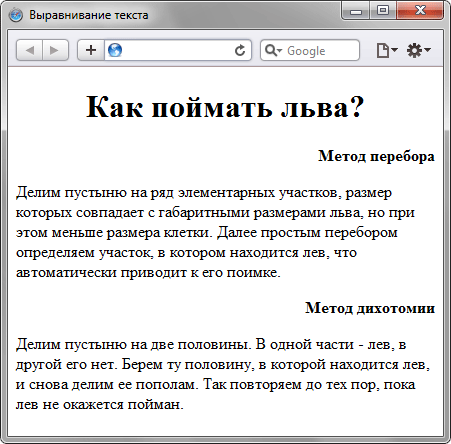
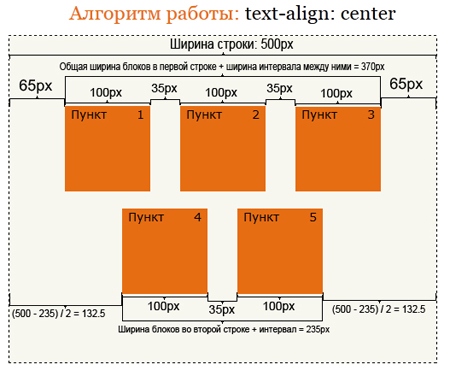
Загрузка… Через несколько секунд всё будет готово. Следующее свойство text-align описывает, как выравнивается текст внутри блока по горизонтали на самом деле не только текст, но об этом в следующем задании. Важно помнить, что свойство text-align применяется именно к самому блоку-контейнеру, внутри которого находится текстовый контент:. На самом деле существует ещё два значения text-align : это выравнивание к началу блока start и выравнивание к концу блока end. Если вы попробуете применить эти значения, то увидите, что эффект от значения start совпадает со значением left , а end делает то же самое, что и right. Но это не всегда так.










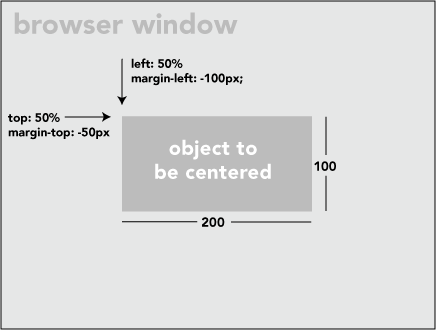
Веб-разработчику важно не только поставить контент на страницу сайта, но и сделать это красиво. Для этого важно знать, как выровнять блок по центру в CSS. Главная сложность в том, что язык существует с года, и за это время скопилось много способов выровнять блок по центру. В этой статье рассмотрим основные и самые удобные подходы к тому, как отцентровать блок в CSS.






При изучении стилизации HTML-страниц и механизмов выравнивания элементов средствами CSS, начинающий разработчик, как правило, сначала знакомится со способами горизонтального выравнивания элементов. В их числе, например, text-align: center; и margin: 0 auto;. С выравниванием по вертикали возникает больше вопросов. У каждого описанного способа есть свои преимущества и недостатки, поэтому подходить к их использованию стоит критически. В определенной ситуации один способ может подходить идеально, а другой — оказаться совершенно бесполезным. У правила для горизонтального выравнивания текста text-align: center; , которое уже упоминалось выше, есть собрат, который называется vertical-align.