
Важность адаптивного дизайна сайта для мобильных устройств
Вы задумывались об остальных пользователях? О тех, кто выходит онлайн с мобильных телефонов и планшетов? Адаптивный дизайн — это дизайн сайта, который будет автоматически адаптироваться под размеры экрана того устройства, с которого пользователь вышел в сеть. По-английски его называют Adaptive Web Design либо Responsive Web Design отзывчивый дизайн, термин впервые был использован в мае года; адаптивный дизайн — более полное, общее и используемое название. Адаптивный дизайн нужен для того, чтобы сайт корректно отображался на всех устройствах; потребность в мобильной версии сайта отпадает.










Веб-сайты служат базовой цифровой идентичностью компаний или брендов. Следовательно, они должны быть спроектированы и поддерживаться наилучшим образом. За прошедшие годы важность визуально привлекательного и высокофункционального веб-сайта многократно возросла. В то же время инструменты для разработки веб-сайтов также увеличились, что поддерживает этот растущий спрос. Начиная с меню и заканчивая главными изображениями и используемыми шрифтами, каждый компонент веб-сайта разработан и выполнен хорошо спланированным образом. Наиболее важным аспектом современных веб-сайтов является их способность бесперебойно работать на всех устройствах.
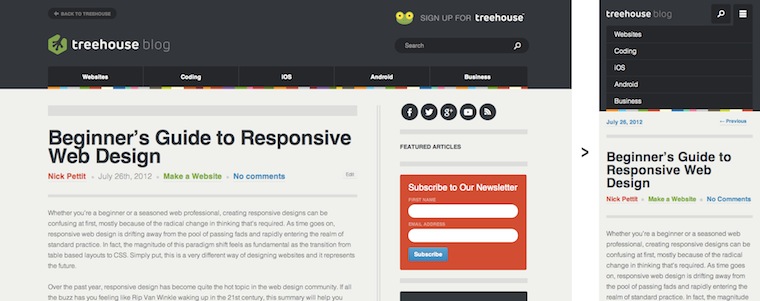
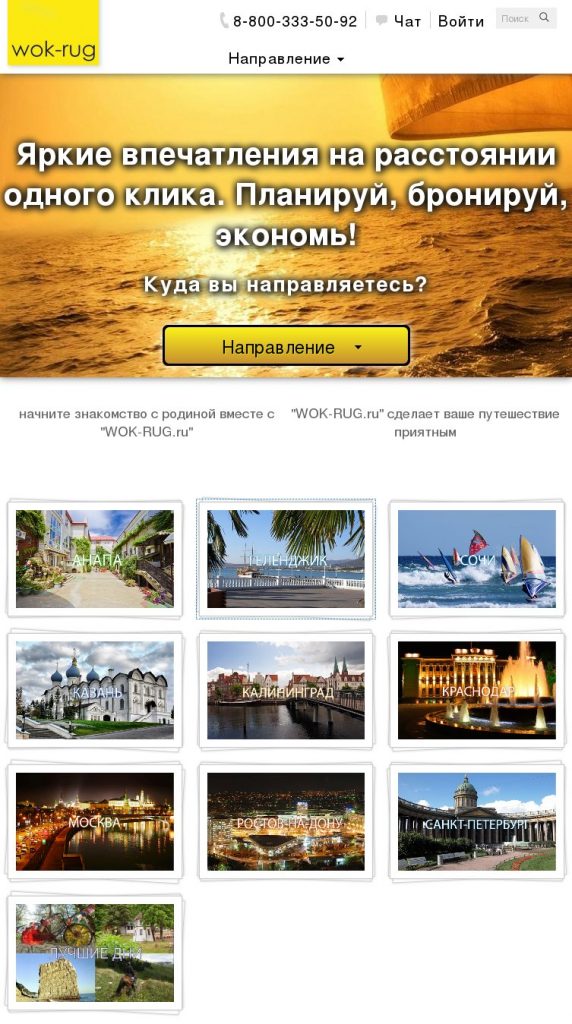
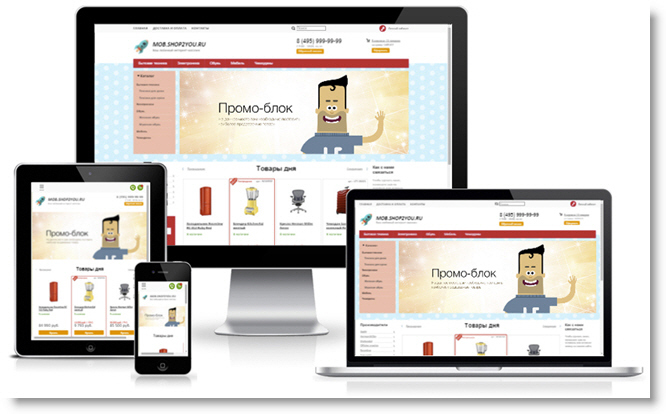
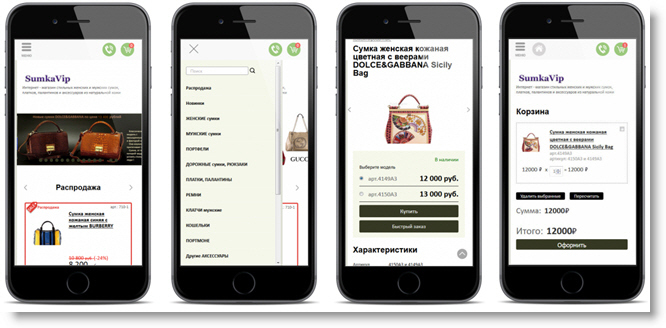
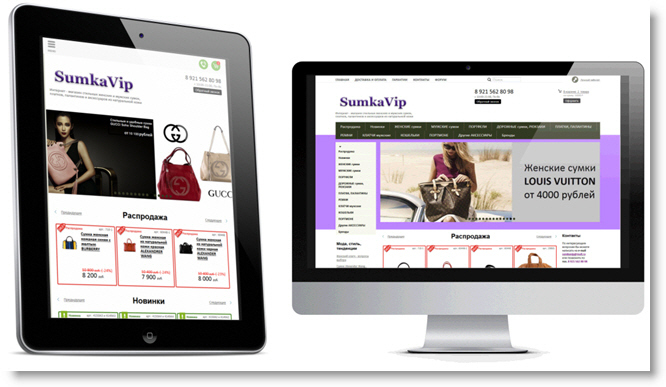
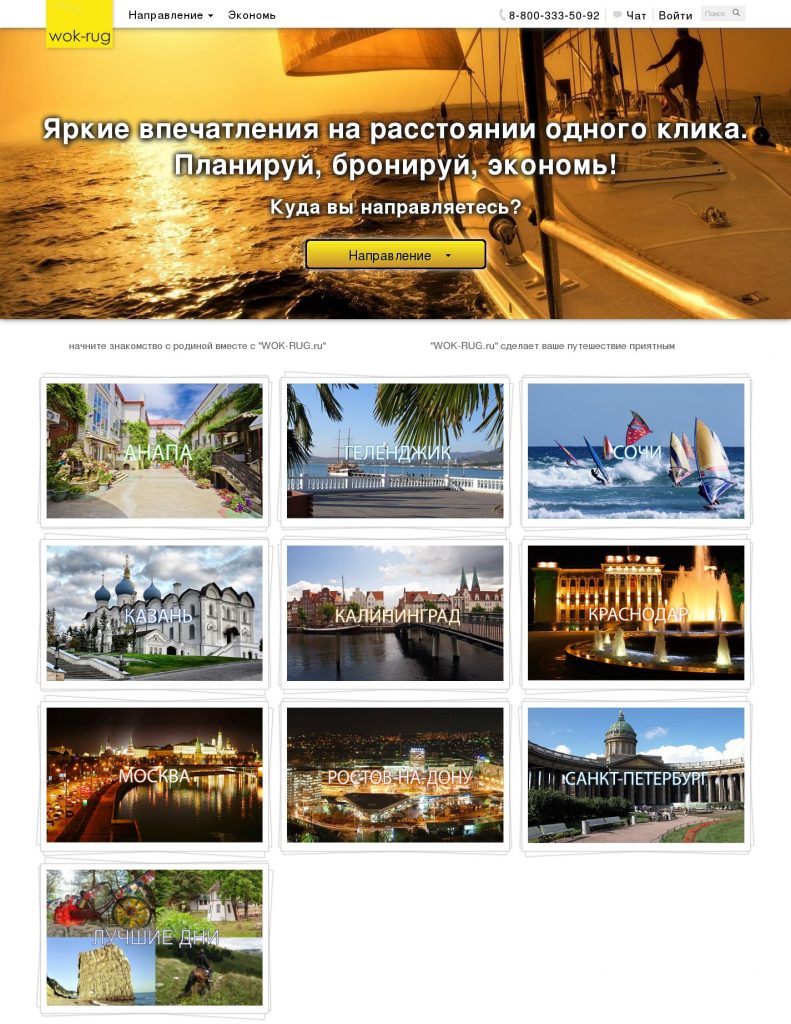
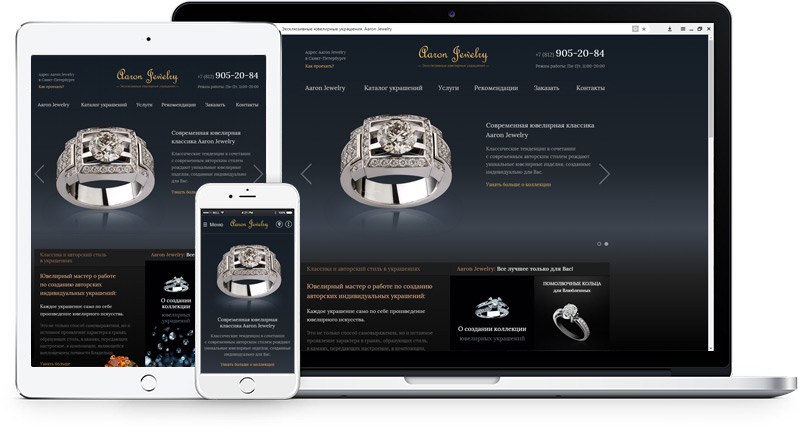
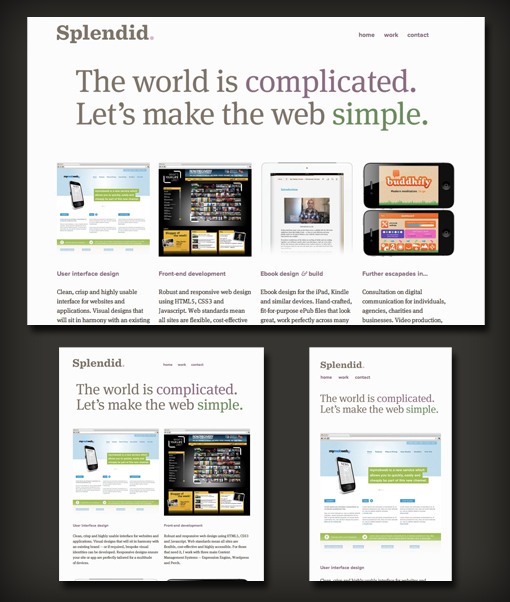
- Примеры адаптивного дизайна
- Поиск Настройки.
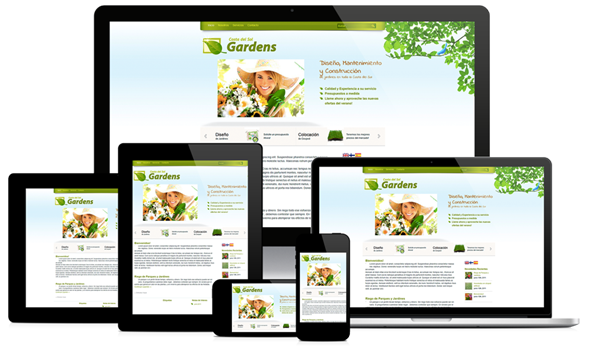
- А также вопросы перехода на адаптивный дизайн при использовании мобильной версии. Адаптивный дизайн означает, что за счет определенных стилей кода, ваш сайт автоматически по ширине адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет.
- В современном мире, где большинство людей постоянно используют свои мобильные устройства, создание адаптивного дизайна сайта становится необходимостью. Адаптивный дизайн позволяет сайту автоматически подстраиваться под различные размеры экранов и устройства, обеспечивая оптимальное визуальное и функциональное взаимодействие с пользователями.
- Межсайтовая непоследовательность
- Поиск Настройки.
- Поисковые машины Google и Яндекс совершенствуют алгоритмы по выявлению степени готовности интернет ресурсов к приему посетителей с мобильных устройств. Таким образом, адаптивный дизайн веб сайтов становится одной из важнейших задач для специалистов по продвижению сайтов.
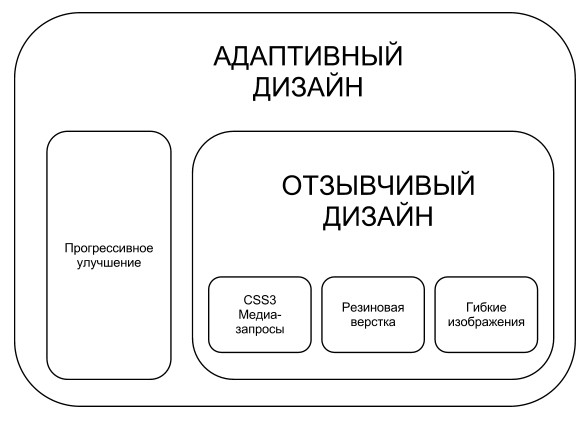
- Резюме: Чем отличаются адаптивный и отзывчивый дизайн и как понять, что нужно использовать в вашем случае. Последние несколько недель я присутствовал с коллегами на нескольких интервью с новыми дизайнерами организации.









В последнее время все больше и больше развиваются технологии и различные устройства планшеты, смартфоны, мониторы при помощи, которых просматриваются сайты. В сферу чего мы получаем огромное множество различных разрешений экранов, что в свою очередь ведет к затруднению получения информации с сайтов. Чтобы информация была хорошо читаема и удобно просматриваема на большинстве устройств и была разработана технология адаптивного дизайна. Целью адаптивного дизайна является разработка универсального дизайна веб-сайта, который бы в свою очередь позволял просматривать и взаимодействовать с ресурсом с различных устройств. А также данная технология предполагает разработку одной версии веб-сайта для всех устройств, а не нескольких.










Похожие статьи
- Единица на годик из салфеток размеры
- Корзинка бумажных цветов своими руками - Детская кровать, размеры спального места и наружные
- Дом стерлиговых фото - Шаблоны для uCoz » Все для сайтов ucoz, шаблоны для ucoz
- Выкройки для детского сада для уголков - Познавательно-развлекательный сайт для детей, родителей