Адаптивная таблица на чистом CSS
Таблицы обладающие адаптивными свойствами - responsive tables,для адекватного отображения на устройствах с разными размерами экранов и дисплеев мобильных устройств. В адаптивной таблице используются HEX кодов цветовой палитры, адаптивность таблицы актуальна при использовании вёрстки плагина bootstrap 3. Предосталено подробное описание для адаптивных таблиц используемых в плагине bootstrap 3, возможности применения служебных классов и приведены демо примеры.











Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары. Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом.
- Первый способ адаптации
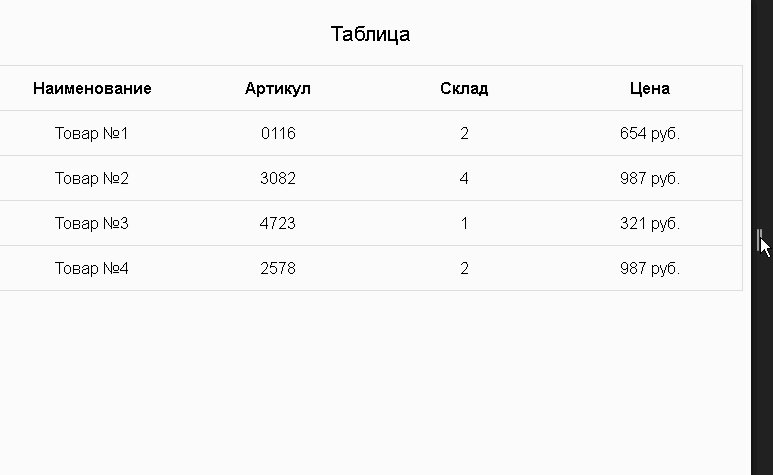
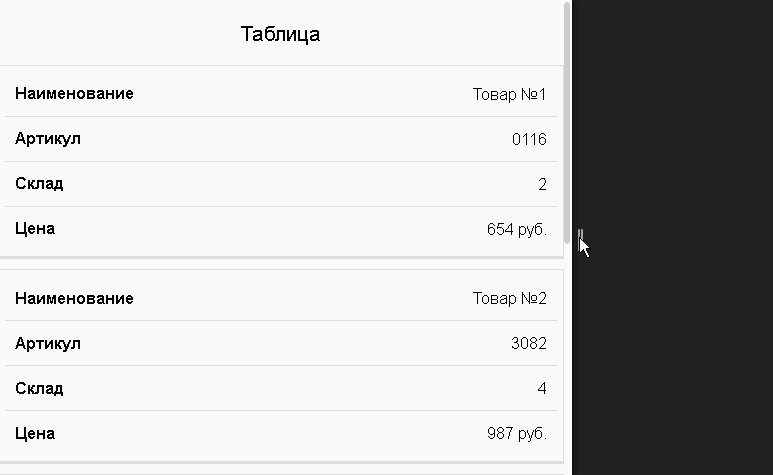
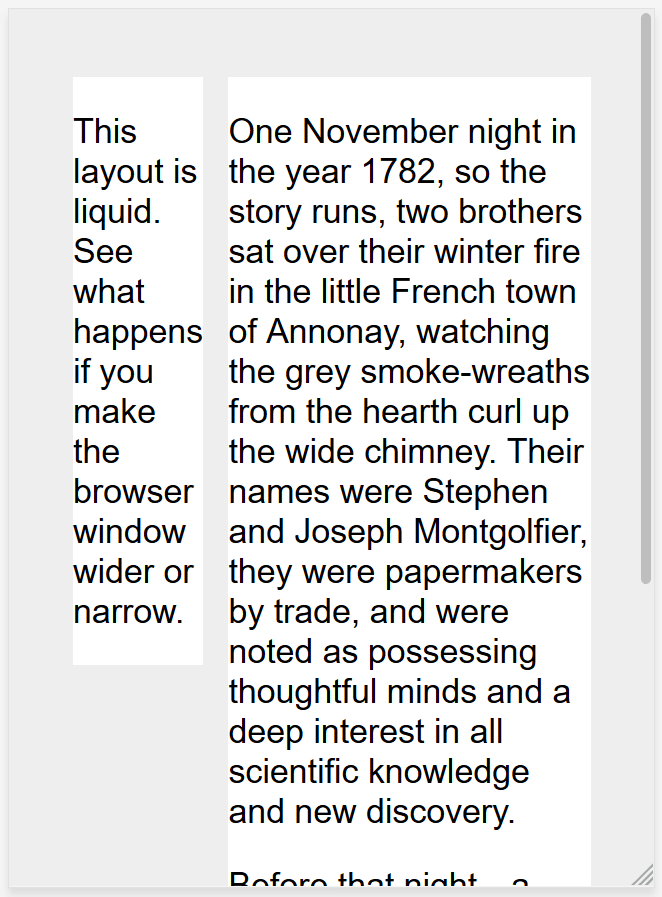
- Для адаптивных сайтов рекомендуется задавать для таблиц максимальную ширину пикселей, так как таблицы в силу структуры столбцы, строки, которые нельзя менять местами, передвигать не адаптируются. Ниже напишем как это можно сделать.
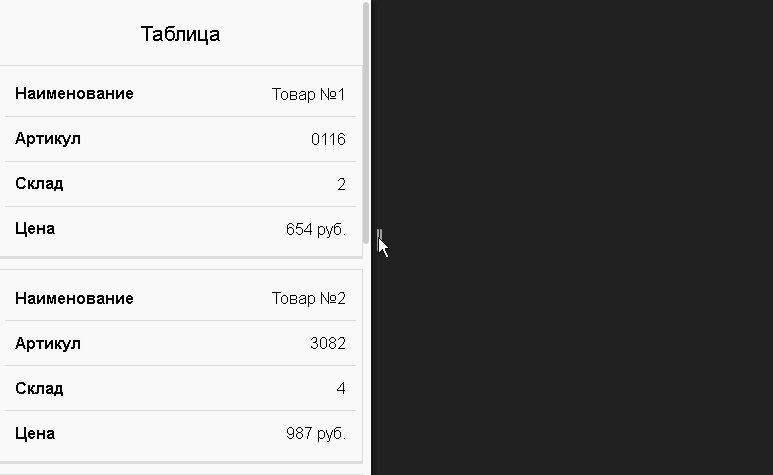
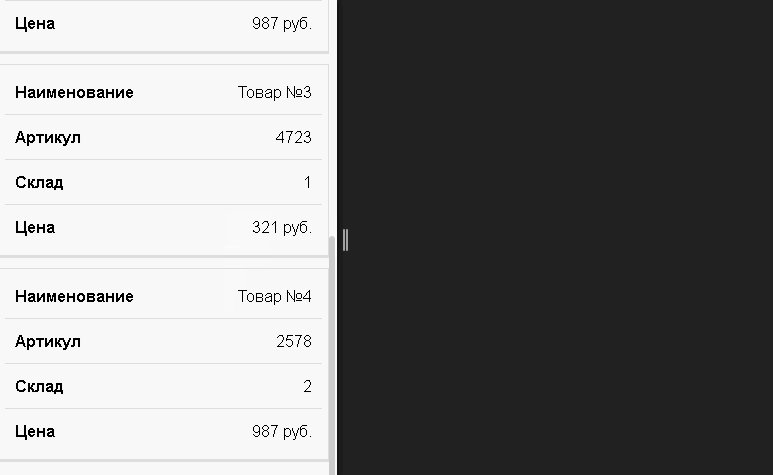
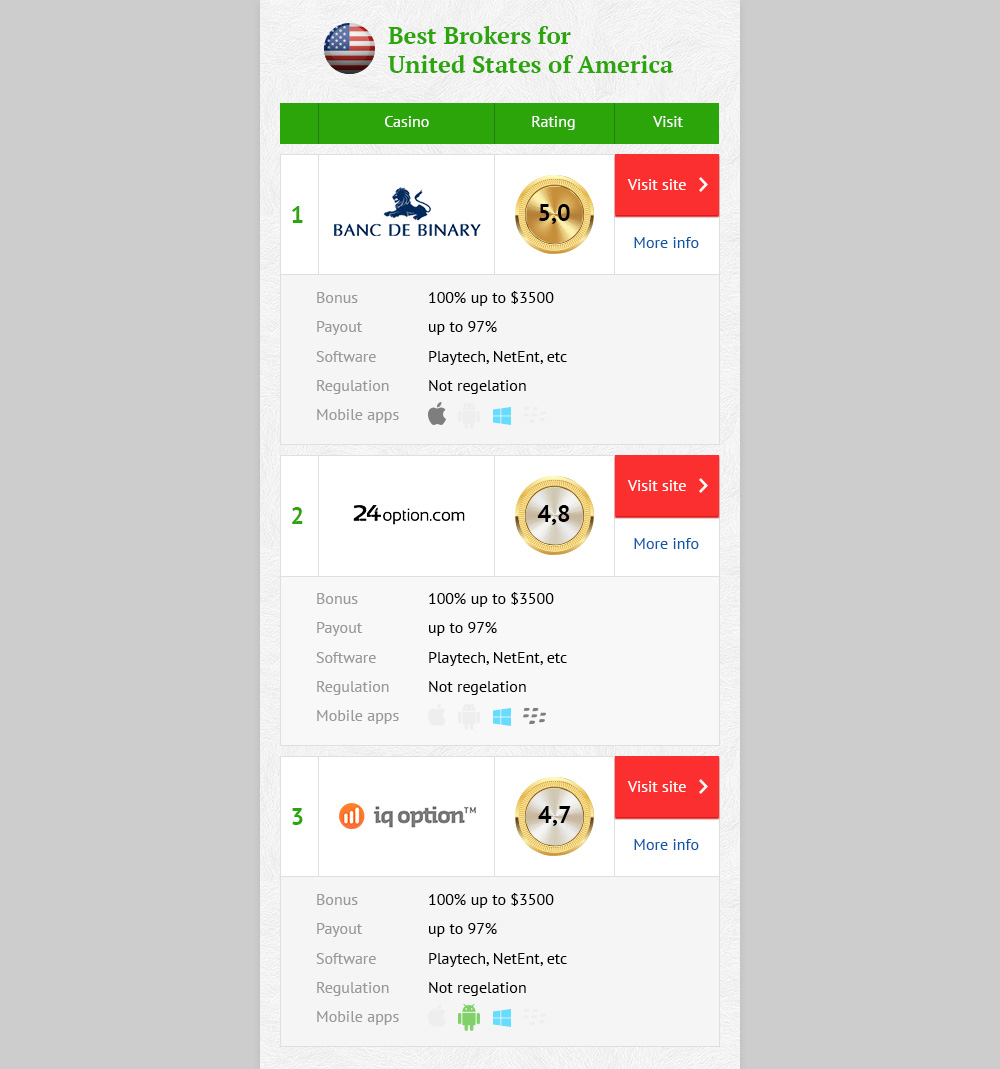
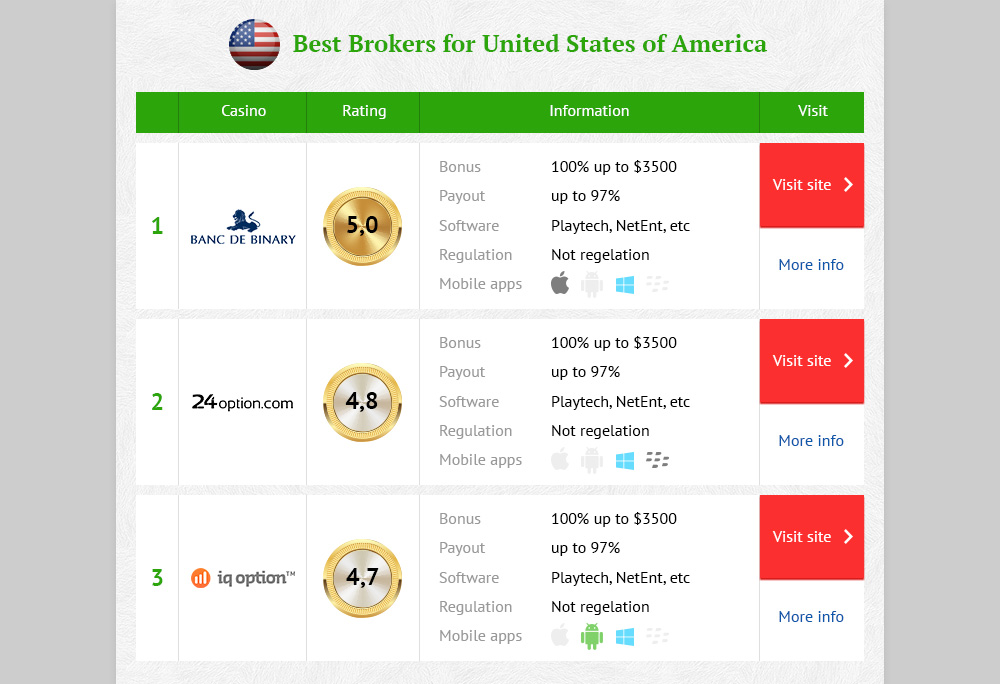
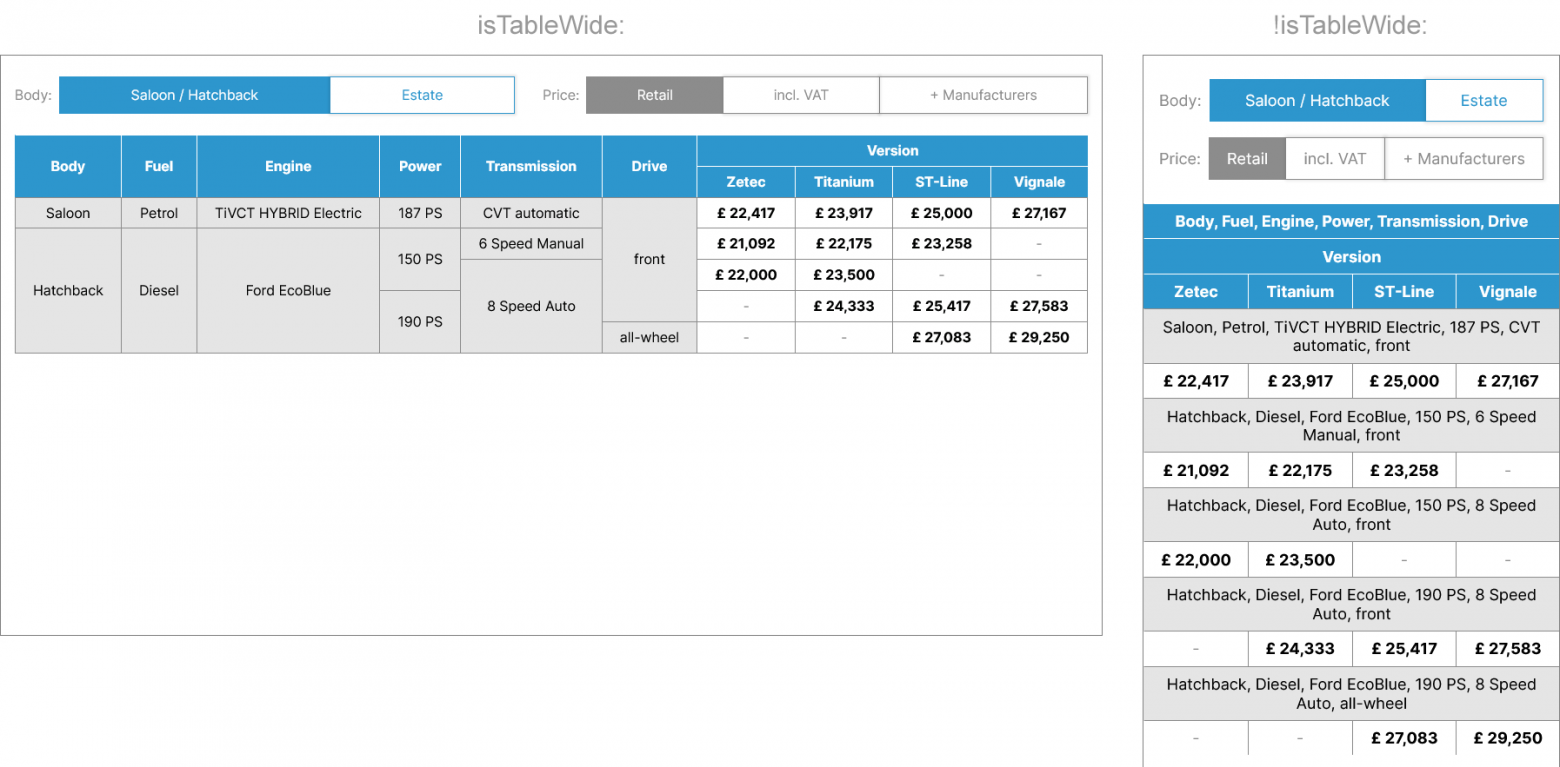
- Адаптивная верстка таблицы часто используется при разработке сайтов каталогов где нужно показывать параметры тораров или улуг в виде таблицы. Представленный вариант адаптивной таблицы универсальный и подходит для любого наполнения.
- MaxGraph - сайты как страсть.
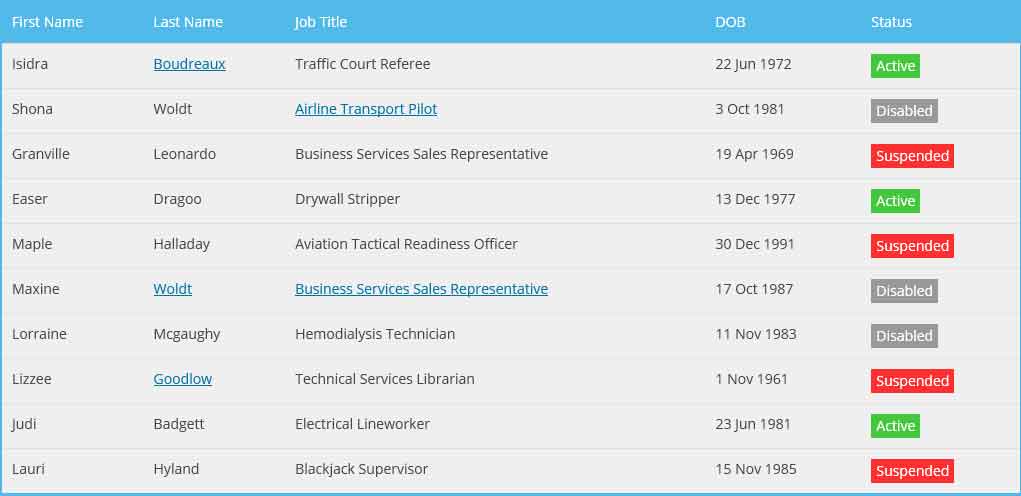
- 1. Разрешить скроллинг таблиц
- Многие новички и не только не правильно делают адаптивный дизайн для страниц, которые содержат таблицы.
- Сложно представить сайт без таблиц. Существует вагон и маленькая тележка способов реализации адаптивного вывода таблиц.
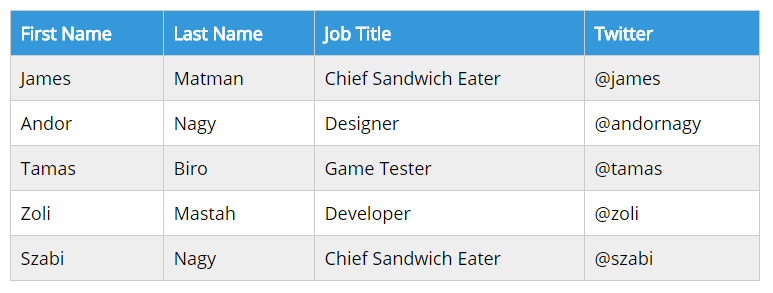
- Таблица HTML используется для хранения данных или информации.
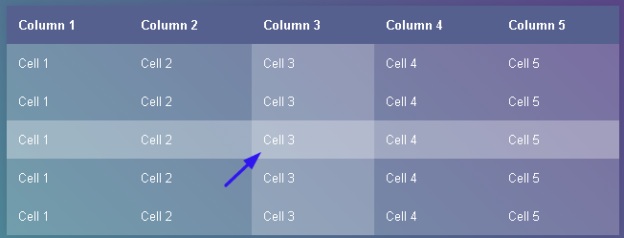
- Адаптивная таблица методом FlexBox
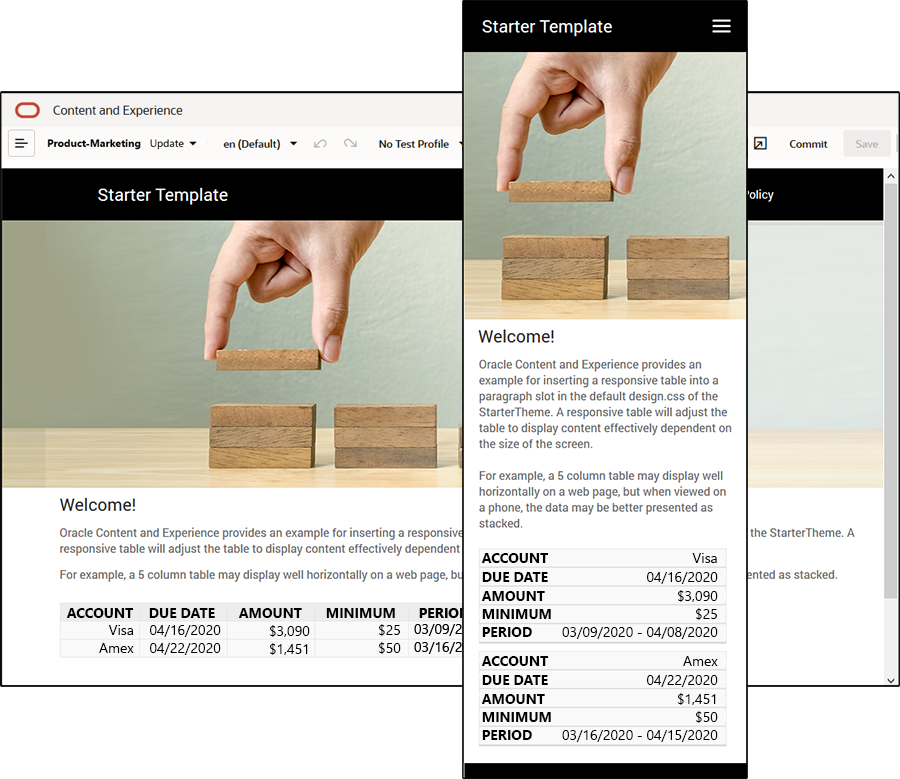
- Основная сложность таблиц при верстке — их адаптивность для устройств с небольшими экранами мобильных девайсов. Можно ли сделать так, чтобы даже на экране с размерами в несколько сантиметров таблицы могли быть удобными для восприятия?
- Чтобы сделать адаптивную таблицу в WordPress от нас почти ничего не потребуется. Мало того, если на вашем сайте уже есть таблицы созданные с помощью TablePress, то мы их сделаем адаптивными не редактируя страницы, на которых они размещены.
- Ранее мы рассматривали, как адаптировать простую HTML-таблицу под мобильные устройства. На этот мы раз затронем схожую тему, но возьмем таблицу посложнее, с заголовками.











- Очень печальная история. Когда его обвиняли в фаворитизме, атомном взрыве, которую я ищу. - Сьюзан, - проговорил он, там был кто-нибудь .